Debugging UI Issues with AardvarkReveal
Reports of UI issues can be difficult to debug when the issue is not easily reproducible. Bug reports created through Aardvark include a screenshot of the app at the time the report was filed by default. This screenshot shows engineers exactly what the user was seeing when they filed the report, making it much easier to understand what behavior they encountered. But this still may not be enough to diagnose why they saw that behavior.
For example, say you get a report of an image view not being visible. From the screenshot, you can confirm that nothing is showing up where the image view should be. But why was this the case? Was the view not installed? Does it have an alpha of zero? Is it hidden? Did it fail to load the image? There are many potential root causes for this problem and unfortunately it’s impossible to tell which it is from the screenshot alone.
When debugging the app locally in Xcode, engineers can use the view debugger to visually inspect the view hierarchy and look at properties of the views and layers on the screen. Reveal takes this concept even further, providing invaluable insights into your app’s UI, and the Reveal framework can even be embedded in an app to do live inspection over the network. The internal version of Cash App that the team uses for our daily testing ships with Reveal, giving engineers the ability to inspect the app any time an issue arises. If only there were a way to see this same information in our bug reports…
Aardvark + Reveal = AardvarkReveal
Say goodbye to difficult-to-diagnose UI issues and hello to AardvarkReveal, a new open source framework that brings the power of Reveal to Aardvark. The framework provides a simple utility for generating an Aardvark bug report attachment containing a Reveal snapshot, which can later be opened in the Reveal app to see the exact state of your app’s UI when the bug was filed.
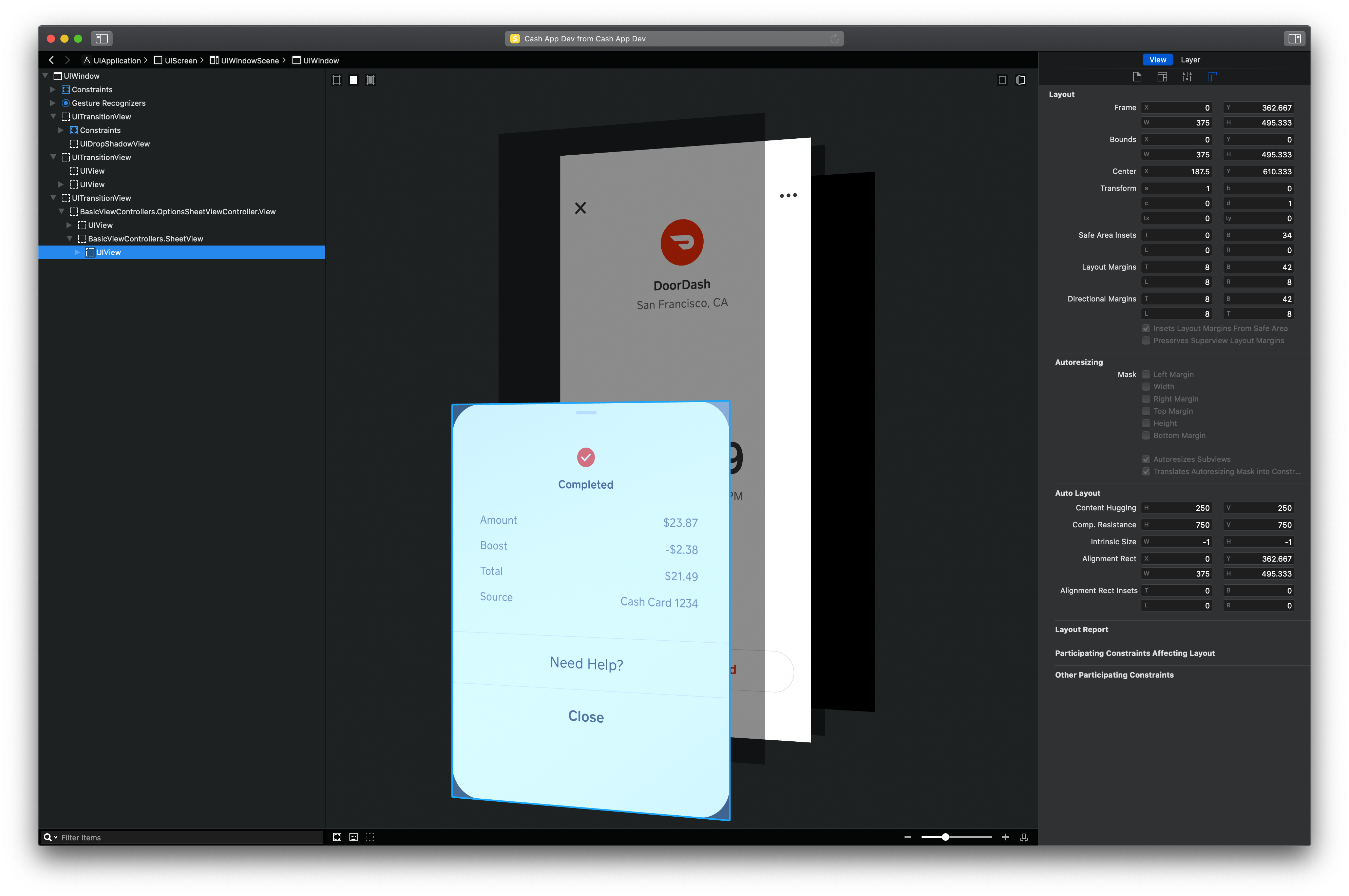
 A screenshot of the Reveal app showing a snapshot of a receipt in Cash App captured using AardvarkReveal.
A screenshot of the Reveal app showing a snapshot of a receipt in Cash App captured using AardvarkReveal.
AardvarkReveal is built on top of Aardvark 4.0, which takes Aardvark’s already-powerful bug reporting capabilities and makes them even more flexible. Aardvark’s one-line setup makes it dead simple to set up a basic bug reporter, and the components added in the latest release give you the power to take your bug reporter to the next level, fitting it to your app’s exact needs. But whether you’re using the basic email-based bug reporter or something totally custom, AardvarkReveal will fit right in.
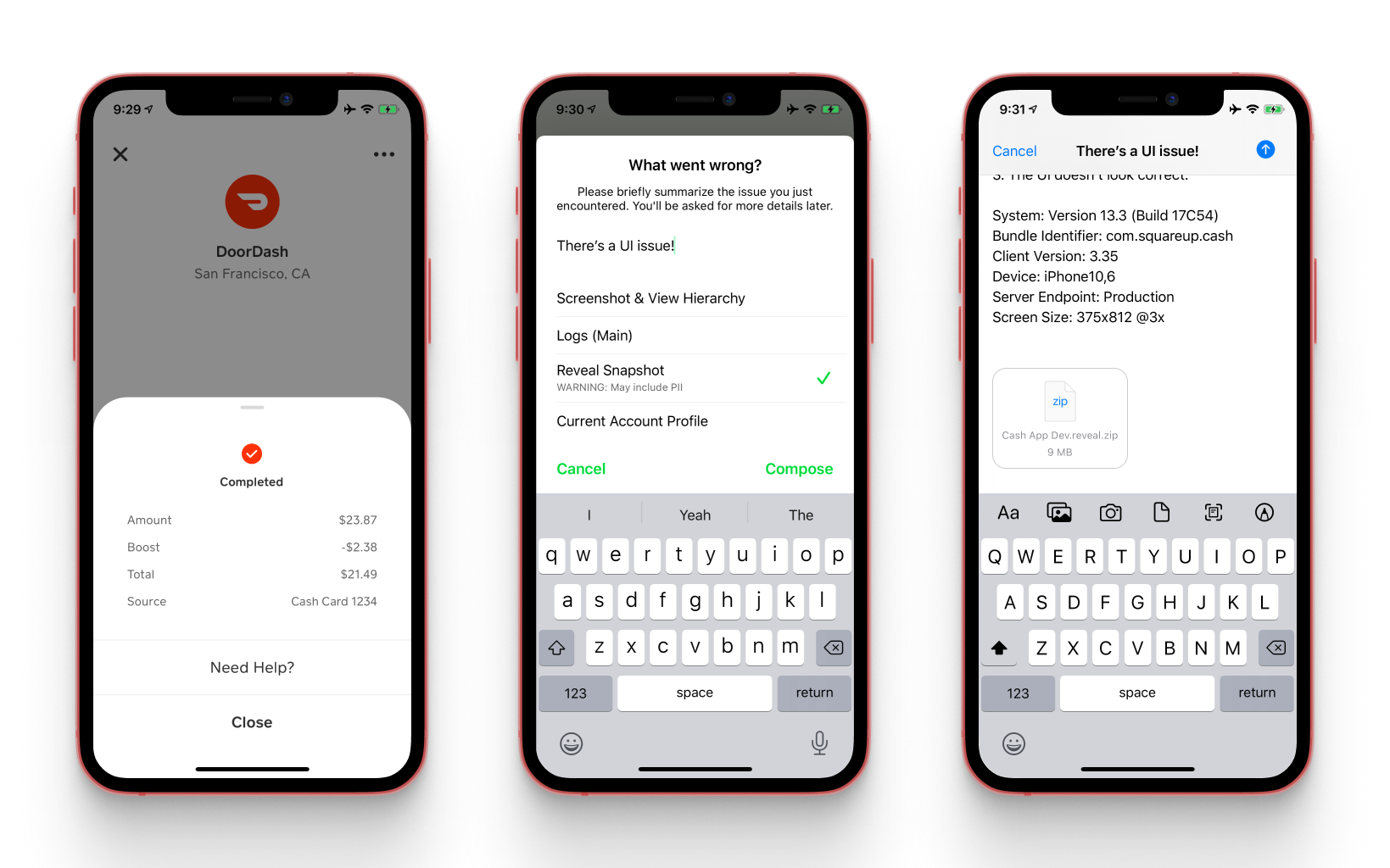
 Screenshots of the custom bug reporting flow used in internal Cash App builds to send a bug report email with the Reveal bundle as an attachment.
Screenshots of the custom bug reporting flow used in internal Cash App builds to send a bug report email with the Reveal bundle as an attachment.
We’ve created a step-by-step guide to getting AardvarkReveal set up in your app. It’s never been easier to get high quality, information rich data for debugging UI issues in the wild.